javascript set class property
Now to set the JavaScript className property choose HTMLElementObjectclassName class. Setprototypeclear Removes all elements from the Set object.

Html Dom Classname Property Geeksforgeeks
Set the class attribute for an element.

. In an object literal they are denoted by get and set. It is not possible to simultaneously have a setter on a property that holds an actual value. Values Returns an Iterator with all the values in a Set.
The Element classList Property. They are specified by get and set inside an object literal as shown below. There are a few ways you could do this.
The className property is destructive if the element had a class before it is now gone. Adds a new element to the Set. Set the Value of a Custom Property.
Returns the Set object with added value. It is called class and it is used to define a class of an element. Lets create a User Javascript class and define few below properties.
The delete operator should not be used on predefined JavaScript object. For example In the above example ObjectdefineProperty is used to access and change the property of an object. If we have a unique id assigned to an HTML element we can query it and change its style with the getElementById function of the Document.
Creates a function named User that becomes the result of the class declarationThe function code is taken from the constructor method assumed empty if we dont write such method. JavaScript JavaScript Reference. Note the following when working with the get syntax.
To set a new value on a custom property you use the stylesetProperty method. After deletion the property cannot be used before it is added back again. Static methods are often used to create utility functions for an application whereas static properties are useful for caches fixed-configuration.
What class User construct really does is. On top of your current class in your css file you could add another class in there and then just switch the HTML elements to belong to that new class. ElementclassName class String The classList property.
It has no effect on variables or functions. Clear Removes all elements from a Set. Similarly elementclassName helps set more than one style changes to the selected HTML element by clubbing those style attributes as a CSS class.
However when you want to JavaScript change class remember that multiple classes have to be separated by spaces to. Third the setter uses the set keyword followed by the method name. After performing the above methods your web page will look like this.
The className property sets or returns an elements class attribute. In JavaScript a setter can be used to execute a function whenever a specified property is attempted to be changed. Constructorx y thisx x.
The static keyword defines a static method or property for a class. Setters are most often used in conjunction with getters to create a type of pseudo-property. For instance we have a user object.
In this post we will learn how to create getters and setters in the Javascript class. Keys Same as values entries Returns an Iterator with the valuevalue pairs from a Set. It is not possible to simultaneously have a getter bound to a property and have that property actually hold a value although it is possible to use a getter and a setter in conjunction to create a type of pseudo-property.
Setprototypedelete value Removes the element associated to the value and returns a boolean asserting whether an element was successfully removed or not. Note the following when working with the set. Change CSS Property With getElementById in JavaScript.
In JavaScript this can be accomplished with the use of a getter. Private Properties in Classes. Class is syntax sugar and is not something fundamentally different from prototypes.
The delete keyword deletes both the value of the property and the property itself. The first two are necessary as they identify the property to change and the new value it will be assigned. The getter works when objpropName is read the setter when it is assigned.
In JavaScript you can also use ObjectdefineProperty method to add getters and setters. The JavaScript className property accepts one value. You would need to loop through all the elements with that class name and change them to the new name.
Getters and setters work in pairs. In this snippet we are going to show you the efficient ways of achieving it. Note that setProperty can take three parameters.
The so-called getter and setter methods represent accessor properties. StylesetProperty propertyName value priority. To set the properties add a constructor method that takes the property values as arguments to your class and then within that constructor method you can set the class properties.
One of the most common issues in JavaScript is changing an elements class. Has Returns true if a value exists. In this example the name method binds to the name property via the get keyword.
You can also add multiple classes as comma-separated strings. The ObjectdefineProperty method takes three arguments. The delete operator is designed to be used on object properties.
The first argument is the objectName. A class in most cases is compiled down to ES5 constructor functions and properties and methods are translated onto the prototype. Stores class methods such as sayHi in Userprototype.
For replacing all the existing classes with a single or more classes you should set the className attribute as follows. Setprototypehas value will return false afterwards. Now weve got our class setup lets make the _id property private property using.
Unlike in the className example using classListadd will add a new class to the list of existing classes. Once JavaScript finds the getter method it executes the getter method and returns a value. After new User object is created when we call its method its taken from the.
ForEach Invokes a callback for each element. Watch a video course JavaScript - The Complete Guide. The Usage of Getters and Setters.
The HTML DOM Style Object. If not JavaScript checks if the Person class has any method that binds to the name property. The Document getElementsByClassName Method.
A getter returns the current value of the variable and its corresponding setter changes the value of the variable to the one it defines. It is also possible to use setAttribute to modify the class of an element. Let obj get propName getter the code executed on getting objpropName set propNamevalue setter the code executed on setting objpropName value.
The previous class information was replaced with the new classy value and this will be the only class on the element. Let obj get propName getter the code executed when objpropName id getting set propName value setter the code executed when objpropName. Static members properties and methods are called without instantiating their class and cannot be called through a class instance.
Delete Removes an element from a Set.

Change An Element Class Javascript Geeksforgeeks

Creating Objects In Javascript 4 Different Ways Geeksforgeeks

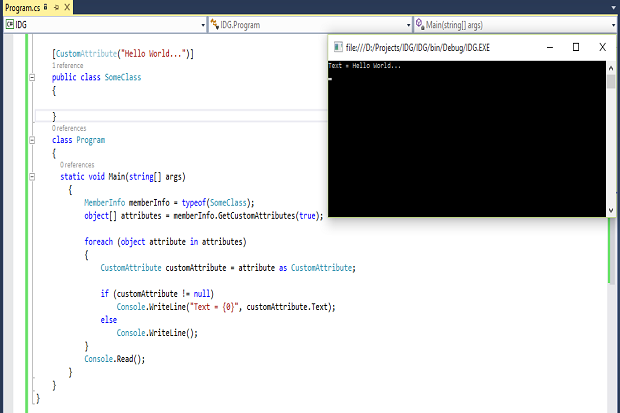
How To Work With Attributes In C Infoworld

Jquery Add Remove Class On Mouseover

How To Modify Css Classes In Javascript

Html Class Attribute Geeksforgeeks

Properties Class In Java Geeksforgeeks

Change An Element Class Javascript Geeksforgeeks

Abstract Classes In Javascript What Are Abstract Classes Example

Properties Class In Java Geeksforgeeks

Manipulate Html Attributes Using Jquery

How To Inspect A Javascript Object

Mastering This In Javascript Callbacks And Bind Apply Call The New Stack

Classes In Javascript Samanthaming Com

Generate A Constructor Quick Action Visual Studio Windows Microsoft Docs

How To Set Dynamic Property Keys With Es6 Samanthaming Com